Ever wondered why some web banners grab your attention while others don’t? In the fast-paced digital marketing world, web banner designs are key to catching eyes and driving action. As a marketer, I’ve seen how a great banner can make all the difference. Let’s explore the world of web banner design and learn how to create ads that look good and work well.

Web banners are digital ads on websites, used to promote products, services, and brands. They come in different sizes and types, like static images or animated graphics. Each is made to grab your attention and get you to act. Whether it’s to sell more, get more newsletter subscribers, or show off new content, a well-designed banner can work for you 24/7 online.
We’ll look at everything from standard sizes and colors to the psychology behind great designs. We’ll also talk about how to make banners that work well on both desktops and mobiles. Remember, in online ads, you only have seconds to make an impact – so let’s make them count!
Want to improve your digital ads? Looking for someone to help bring your banner ideas to life? Click here to find a skilled freelancer who can create banners that meet your campaign goals.
Table of Contents
Key Takeaways
- Web banners are essential digital marketing tools for brand promotion and conversions
- Standard banner sizes include 728x90px (Leaderboard) and 300x250px (Medium Rectangle)
- Color psychology plays a significant role in banner effectiveness
- Clear, concise call-to-actions (CTAs) drive higher click-through rates
- Mobile responsiveness is key for keeping engagement across devices
- A/B testing helps refine banner strategies for optimal performance
- Simplicity in design often outperforms complex visuals
Understanding Web Banners and Their Role in Digital Marketing
Web banners have changed online ads a lot. They range from simple images to interactive tools. As a graphic designer, I’ve seen how they’ve become vital in digital marketing.
The Evolution of Banner Advertising
Banner ads have grown a lot. They used to be just text headers. Now, they’re dynamic, with animations and interactions. This change shows how digital marketing keeps evolving, with creative designs making ads better.
Impact on Modern Digital Marketing
In today’s world, web banners are key to marketing. They help businesses show their brand to thousands every day. Even though they don’t get as many clicks as search ads, they’re good at making brands stick in people’s minds. Studies say people who see banner ads are 70% more likely to remember the brand.
Key Functions and Objectives
Web banners do many things in online ads:
- Generate traffic to websites or landing pages
- Increase brand awareness
- Drive conversions through targeted messaging
- Remarket to past visitors, potentially increasing conversion rates
Advertisers can pick from different payment models. They can choose based on their goals and budgets.
🎨 Boost Clicks & Conversions – Get a Stunning Web Banner Today!
What is a Web Banner
Web banners are eye-catching digital ads that are key in digital marketing. They act like virtual billboards, grabbing attention and boosting brand awareness. They also help drive traffic to an advertiser’s landing page.
The first clickable web banner showed up in 1993, starting online ads. By 1994, banner ads had a 44% click-through rate. Now, web banners range from static images to interactive animations, all designed to show off products or services well.

- Increase brand visibility
- Promote specific products or services
- Generate leads and conversions
- Direct traffic to landing pages
To make a web banner work, advertisers use compelling visuals and clear messages. They also include strong calls-to-action. The design should match the brand’s identity but also stand out on the host website.
| Banner Type | Description | Common Use |
|---|---|---|
| Static | Single image | Brand awareness |
| Animated GIF | Series of images | Product showcase |
| HTML5 | Interactive elements | User engagement |
As digital marketing grows, web banners stay a strong tool for advertisers. They help connect with the audience and meet marketing goals.
🚀 Skyrocket Your Business with Eye-Catching Web Banners!
Essential Elements of Effective Banner Design
Creating impactful banner ads or display ads requires a keen understanding of design principles. I’ll guide you through the key elements that make web banners stand out and drive results.
Visual Hierarchy and Layout
The layout of your banner ad is key. Start with your logo, followed by a compelling headline. Use size and placement to guide the viewer’s eye. For example, Google Ads recommends these sizes for optimal performance:
- 336 x 280 Large Rectangle
- 300 x 250 Medium Rectangle
- 728 x 90 Leaderboard
- 160 x 600 Wide Skyscraper
Color Psychology and Brand Consistency
Colors evoke emotions. Use warm, contrasting colors to create urgency. Keep your brand consistent across all web banners. This builds recognition and trust with your audience.

Typography and Text Placement
Keep text concise. Make headlines bold and larger than body text. Google suggests headlines should be at least 4 font sizes larger than other text. Limit contact information to one or two pieces for clarity.
Call-to-Action Optimization
A clear call-to-action (CTA) is vital. Place CTA buttons in the lower left or right corner of your banner. This strategic placement can significantly boost click-through rates.
| Element | Best Practice |
|---|---|
| File Size | Keep under 150 KB for fast loading |
| Animation | Simple animations outperform static ads |
| Design | Use responsive design for all devices |
| Message | Convey quickly to drive clicks and sales |
By mastering these elements, you’ll create banner ads that not only look great but also perform exceptionally well across various platforms, including Google Ads.
💡 Stand Out Online – Hire a Professional Banner Designer Now!
Standard Web Banner Sizes and Formats
Web banners are key in digital ads. Knowing the standard sizes and formats is vital. We’ll look at common desktop and mobile sizes, plus platform-specific needs.
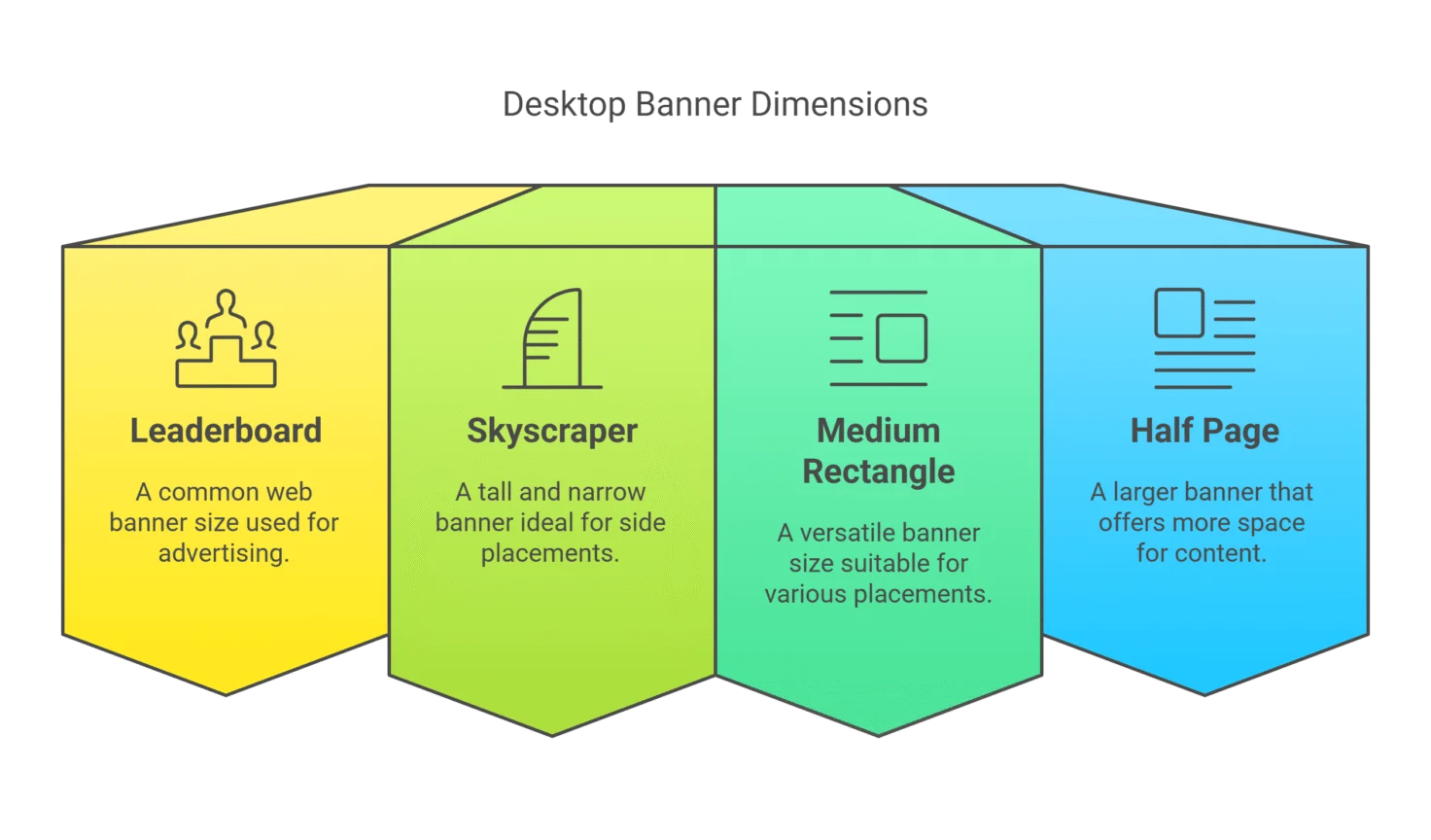
Desktop Banner Dimensions
Desktop banner ads have different sizes for various spots. The medium rectangle (300×250 pixels) is the top choice, making up 40% of global ad views. Other sizes include:
- Leaderboard (728×90 pixels): 25% of impressions
- Wide Skyscraper (160×600 pixels): 12% of impressions
- Half Page (300×600 pixels): 5% of impressions

Mobile-Optimized Sizes
Mobile use now makes up 59% of internet traffic. So, mobile-friendly banner designs are essential. The most seen mobile sizes are:
- Mobile Leaderboard (320×50 pixels): 12% of global impressions
- Mobile Full Page Flex (320×320 pixels): 1% of impressions
- Large Mobile Banner (320×100 pixels): Less than 1% of impressions
Platform-Specific Requirements
Different platforms have their own banner ad needs. For instance, Google Ads suggests a max file size of 150 KB for web banners. The sidebar is a favorite spot for banner ads, often using skyscraper formats. When designing your banner, think about the CTA placement and make sure it’s clear on all devices to boost ad spend.
By grasping these standard sizes and needs, you can craft more effective banner ads. They’ll work well on various platforms and devices.
Creating High-Converting Banner Designs

Making impactful banner designs is essential for boosting website traffic. The trick is to keep it simple yet eye-catching. Ads with less than four lines of text tend to grab more attention.
Color is also key in digital ads. I use contrasting colors for call to action buttons. A bright, standout CTA can greatly increase click-through rates. On-brand elements are also vital for building trust with your audience.
GIFs can be a game-changer. They’re great for grabbing attention in crowded digital spaces. Each frame should be able to stand alone, as users might not see the whole sequence.
Ad serving focuses on speed and responsiveness. I always optimize my designs for quick loading, even on mobile. Slow-loading ads can be a major conversion killer. By focusing on these elements, I’ve seen banner ads significantly increase signups and conversions for clients in various industries.
“Banner ads need to capture attention within 1 second and a few hundred pixels to be effective.”
The goal is to create a smooth journey from ad to landing page. If clicks aren’t turning into conversions, it’s time to check your messaging. Keep testing and refining to create high-converting banner designs.
📢 Get More Engagement with a High-Quality Banner Design!
Best Practices for Web Banner Implementation
Effective web banner implementation is key to digital marketing success. Let’s explore some essential strategies to make your banners stand out.
Placement Strategies
Choosing the right spot for your banner is vital. The right-hand column and areas above the fold are great choices. Banners at the top grab attention first. For ads on Facebook and display networks, consider how users behave to get the best results.
Loading Speed Optimization
Fast banners are a must. I keep file sizes under 150 KB for quick loading. This keeps users happy and lowers bounce rates, even on mobiles.

Mobile Responsiveness
More people use smartphones to browse. So, banners need to work well on all devices. I make sure banners look good and work smoothly on any screen.
The aim is to create banners that grab attention and look great. By following these tips, you’ll increase your chances of success in digital ads.
| Banner Type | Size (pixels) | Best Placement |
|---|---|---|
| Leaderboard | 728 x 90 | Top of page |
| Medium Rectangle | 300 x 250 | Right-hand column |
| Mobile Banner | 300 x 50 | Top or bottom of mobile screen |
🎯 Attract More Customers with a Stunning Website Banner!
Measuring Banner Ad Performance
Tracking the success of banner ads is key for better marketing campaigns. Let’s explore the important metrics and tools for measuring web banner performance.
Key Performance Indicators
When creating a web banner, it’s vital to track these metrics:
- Impressions: The number of times your ad is shown
- Click-through rate (CTR): The percentage of viewers who click your ad
- Conversions: Actions taken after clicking, like purchases or sign-ups
- Return on ad spend (ROAS): Revenue generated compared to ad costs
Analytics Tools and Tracking
Google Analytics is my top choice for tracking banner ad performance. It shows how ads bring traffic to my site. I use UTM parameters to track specific campaigns on social media.

Optimization Techniques
To enhance banner ad effectiveness, I focus on:
- Refining the call-to-action to increase clicks
- Testing different designs, including my business name or logo
- Adjusting ad placement to improve viewability
- Personalizing landing pages to match ad content
By analyzing these metrics and making data-driven decisions, I can continually improve my banner ads’ performance. This leads to better results from my marketing campaigns.
Conclusion
Web banner design has grown a lot from the first clickable ad in 1994. That ad had a 44% click rate, but now it’s around 0.05% to 0.1%. This change shows how digital ads have evolved and the need for better strategies.
There are many types of web banners, like header banners and LinkedIn images. When making a YouTube header or Twitter banners, focus on quality. The best sizes vary, but 300×250 for desktops and 300×200 for mobiles are common.
Banner ads are more than size; they’re about strategy. View them as a chance to increase brand awareness and sales. With the right design and placement, you can get more from your ads. Look at examples from different ad networks for inspiration.
🎯 Get a Banner That Demands Attention – Hire an Expert Today!
FAQ
For “What is a Web Banner Design? Ideas, Examples, and Key Insights for Success”
Q: What is a web banner and how is it used in online advertising?
A: A web banner is a form of online advertising that typically consists of an image or multimedia object. It’s a popular type of banner used to attract users to click and visit the advertiser’s website. Web banners are delivered by an ad server and are an essential part of digital advertising strategies, helping to drive traffic to websites and increase brand awareness.
Q: What are the different types of web banners?
A: There are several types of web banners, including: 1. Static banners: Simple image-based ads, usually in JPG or PNG format 2. Animated banners: GIF or Flash-based ads with moving elements 3. Interactive banners: Ads that allow user interaction 4. Expandable banners: Ads that expand when clicked or hovered over 5. Video banners: Ads that incorporate video content Each type serves different purposes and can be effective for various digital advertising goals.
Q: What are some common sizes for header web banners?
A: Header web banners are typically displayed at the top of a webpage. Some common sizes for header banners include: 1. 728×90 pixels (Leaderboard) 2. 970×90 pixels (Large Leaderboard) 3. 970×250 pixels (Billboard) 4. 1200×628 pixels (Facebook cover photo size, which can be adapted for website headers) The best banner size depends on the website’s design and the specific advertising platform being used.
Q: How can I create an attention-grabbing and visually appealing web banner?
A: To create an effective web banner: 1. Use bold, contrasting colors 2. Include a clear call-to-action (CTA) 3. Keep the design simple and uncluttered 4. Use high-quality images or graphics 5. Ensure text is legible and concise 6. Align the design with your brand identity 7. Consider animated elements to draw attention Remember, the goal is to create a banner that encourages users to click while maintaining a professional appearance.
Q: Where are web banners commonly displayed?
A: Web banners are displayed in various locations across the internet, including: 1. Website headers and sidebars 2. Within content on blogs and news sites 3. Social media platforms (e.g., Facebook ads, LinkedIn banner images) 4. Email newsletters 5. Online marketplaces and e-commerce sites 6. Mobile apps 7. YouTube channel pages and video overlays The placement often depends on the specific advertising platform and the target audience.
Q: How effective are web banners in digital advertising?
A: Web banners can be highly effective in digital advertising when properly designed and targeted. They offer benefits such as: 1. Increased brand visibility 2. Targeted audience reach 3. Measurable results through click-through rates and conversions 4. Cost-effectiveness compared to traditional advertising 5. Potential for higher return on ad spend However, their effectiveness can vary depending on factors like design quality, relevance to the audience, and placement strategy.
Q: What should a website banner contain to be effective?
A: An effective website banner should contain: 1. A clear and compelling message 2. Eye-catching visuals or graphics 3. Your brand logo or name for recognition 4. A strong call-to-action (CTA) 5. Relevant information about a product, service, or offer 6. Contact information or a link to learn more 7. Appropriate size and format for the intended placement Remember to keep the design clean and focused to avoid overwhelming the viewer.
Q: Can you provide some banner ad examples that have been successful?
A: While specific examples can change over time, some general types of successful banner ads include: 1. Limited-time offer banners with countdown timers 2. Personalized banners based on user browsing history 3. Interactive product showcase banners 4. Video banners demonstrating product use 5. Seasonal or holiday-themed banners 6. Minimalist designs with bold typography 7. Banners featuring customer testimonials or reviews Success often depends on relevance to the target audience and alignment with current design trends.
Q: How can I create a web banner for free?
A: There are several ways to create a web banner for free: 1. Use online design tools like Canva or Crello, which offer free templates 2. Utilize open-source software like GIMP for image editing 3. Use social media platform tools for creating cover photos or ad images 4. Explore free trial versions of professional design software 5. Use Microsoft PowerPoint or Google Slides to create simple designs While free tools can be helpful, investing in professional design may yield better results for important advertising campaigns.
Q: How often should I update my website’s banner design?
A: The frequency of updating your website’s banner design depends on several factors: 1. For promotional banners: Update with each new campaign or offer 2. For seasonal content: Change with each relevant season or holiday 3. For brand identity: Update when your brand undergoes significant changes 4. For general website design: Refresh every 1-2 years to stay current 5. For performance: Update if the current banner is not meeting engagement goals Regular updates can help keep your site fresh and engaging, but ensure that changes align with your overall marketing strategy and brand consistency.
Source Links
- Web Banner Design Ideas to Help You Build an Eye-Catching Site
- Banners are used by companies of all sizes to increase brand awareness and drive potential customers to take action.
- Successful ads come in various formats, but display banner ads remain one of the most cost-effective digital marketing tools.
- Banner Advertising: A Beginner’s Guide | Mailchimp
- 8 Types of Banner Ads — And How To Use Them | Brafton
- Display Ads: Why Web Banners Are A Great Marketing Tool
- Effective advertisement strategies often include online banner campaigns that direct traffic to the website.
- Banner examples that feature compelling calls to action typically generate more clicks and conversions for your brand.
- Smart marketers use web banners to showcase products and create pathways to the website of the advertiser.
- Elements of a Good Design in Banner Ads – Sievers Creative Advertising
- Display banner ads with striking visuals and minimal text tend to perform better when placed on relevant platforms.
- 8 Common Banner Ad Sizes and Their Importance | Publift
- Top Banner Sizes: The 21 Most Effective Banners 2019
- Common Standard Banner Sizes [2025]
- Effective Banner Ad Design: Best Practices, Tips and Examples for 2025
- How to Design a High Converting Hero Banner?
- 11 Banner Ad Best Practices for Kick-Butt Conversions
- Web Banner Buttons CRO Best Practices: Maximizing Click-Through Rates
- Web Banner Ads Guide: Steps, Tips, Mistakes (Everything)
- Top Trends in Web Banner Ads You Need to Know | Evercopy AI Marketing Blog
- Metrics for Measuring Ads: A Guide to Success | Bannerflow
- Banner Ad Tracking: What It Is & How to Do It Accurately
- How do you measure banner ad effectiveness beyond click-through rate?
- What is Banner Advertising and How do Banner Ads Work?
- How Creative Web Banner Design Can Help Your Business Grow? Sprak
Related Articles:
- Email Newsletter Design: Templates and Examples for 2025
- Exploring the Role of a Thumbnail Designer: Top YouTube Thumbnail Design Services
- Engaging Social Media Graphic Design Services – Transform Your Brand Today
- Custom Restaurant Signage Designs to Enhance Your Brand: Unique Restaurant Sign Ideas
Our Partners: CSKDesignCrafts.com – FitFusioHub.com – LifeCraftCentre.com
This post contains affiliate links, which means I may earn a commission if you make a purchase through these links. There is no additional charge to you! Thank you for supporting my blog so I can continue creating free content each week!





